
Fundamentals of Routing in React. In React, routing is the ability to… | by Madeline Stalter | Medium

javascript - Page not rendering; When passing props to children using protected routes in react-router-dom - Stack Overflow

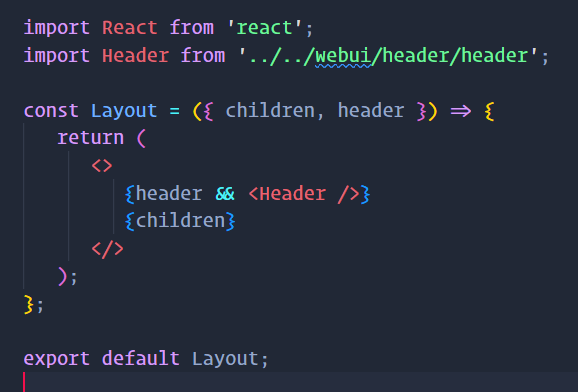
How can I create a layout component with react router v6 in react - JavaScript - The freeCodeCamp Forum
![Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube](https://i.ytimg.com/vi/OAjzvS_57z0/maxresdefault.jpg)
Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube

React Route Render Method | Difference between Render and Component Prop on React Router in Hindi - YouTube

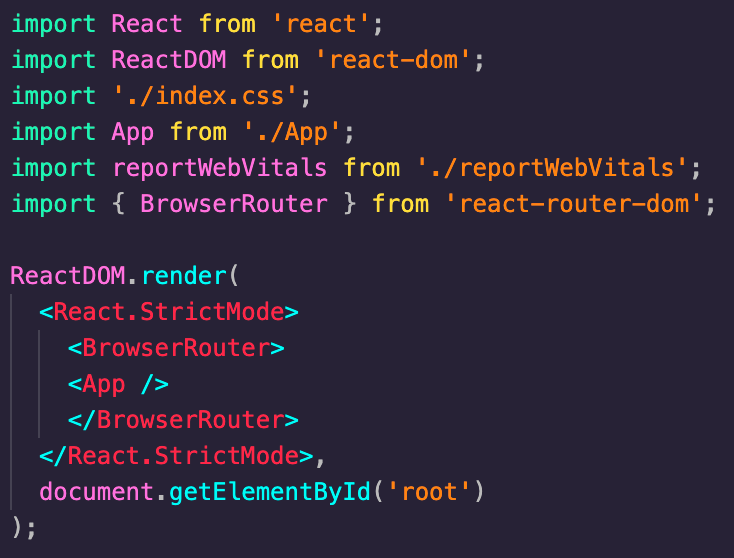
javascript - Layout is not a <Route> component. All component children of < Routes> must be a <Route> or <React.Fragment>. How should I overcome this error? - Stack Overflow

reactjs - PublicRoute is not a Route component. All component children of Routes must be a Route or React.Fragment - Stack Overflow

javascript - Nested React Router : hide parent component on showing nested child component - Stack Overflow